Create a Single-Gender Meet
Hosting a Single-Gender Meet
While there isn't an elegant way to do this yet, we do recognize that there are several states that routinely hold single-gender meets. When a division is created on the Manage Meet page, a male and female version of the division is automatically created.
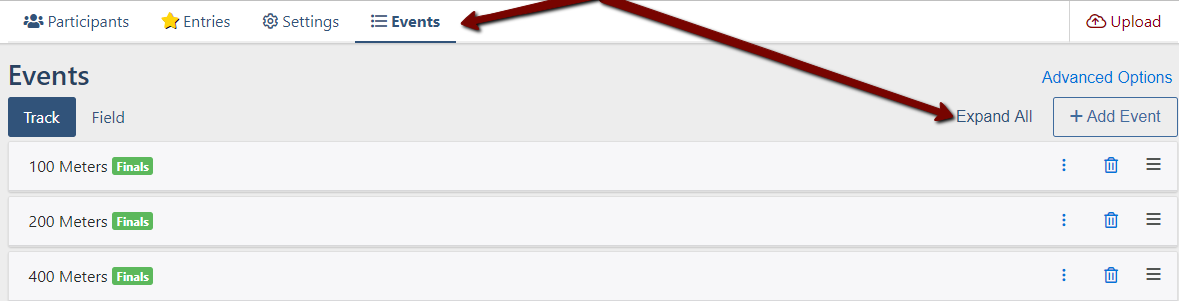
To create a single gender meet, go to the Events tab of the Manage Meet page, then click Expand All.

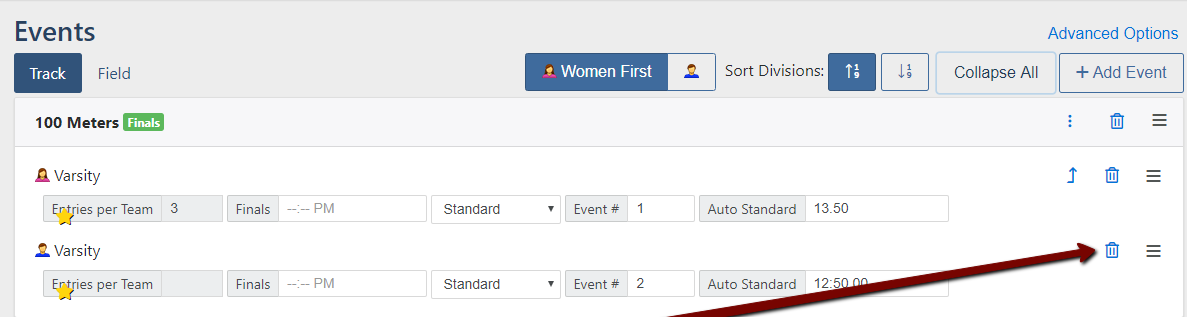
When the events are expanded you can see the separation of the event by division and gender. To remove a gender from an event, click the next to the gender you wish to remove. Repeat with all Track and Field events to create a single gender meet. This will prevent any teams from registering athletes of the wrong gender.

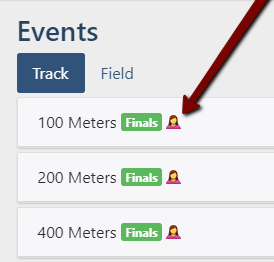
Single-gendered events will have a gender identifying icon next to them when collapsed.

Attending a Meet as a Single-Gender Team
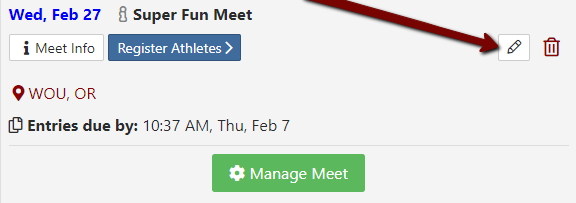
Perhaps there is a meet your women's team is going to attend, but your men's team is not. This could be a large invitational where only one gender qualifies, or you could be creating a calendar event for a single-gender meet that isn't using AthleticNET to accept registrations. In any case, if you want to communicate with your team that a meet on the calendar is for only one gender, go to your team Calendar, click on the meet, and select the icon.

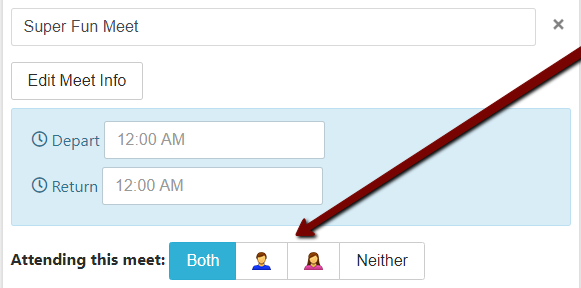
Find Attending this meet:. Choose the icon for the gender attending this meet. Then click Save.

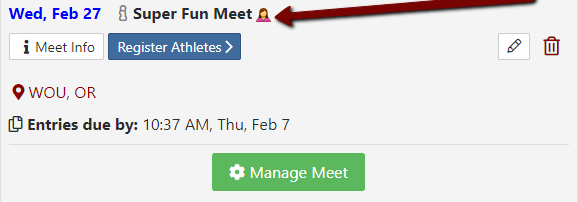
The meet will then have a gender icon next to the meet name.